Ehh tau gak cara membuat sitemap yang keren dan responsive untuk blogger? Membuat sitemap pada blogger merupakan salah satu hal penting yang bertujuan untuk mempermudah pengunjung melihat keseluruhan daftar artikel dalam blog. Sitemap atau peta situs merupakan daftar informasi yang memuat banyak URL atau link yang berada di blog.
Dengan adanya Sitemap pada blog maka akan mempermudah mesin pencari seperti Google, Bing dan Yandex saat melakukan Crawling atau perayapan kedalam halaman blog kalian. Hal ini juga berdampak pada proses cepat atau lamanya artikel kalian keindex oleh mesin pencari.
Banyak cara yang bisa kalian lakukan untuk membuat sitemap blog keren, responsive dan tentunya SEO friendly. Nah, pada kesempatan kali ini saya ingin berbagi script yang bisa kalian gunakan untuk membuat sitemap di blog.
Membuat Sitemap Keren dan Responsive di Blog
- Silakan login ke blogger.
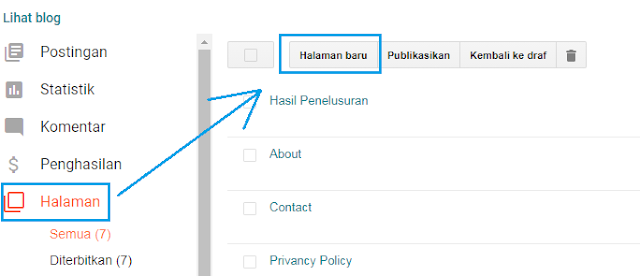
- Selanjutnya pergi ke menu Laman dan setelah itu buatlah Laman baru.

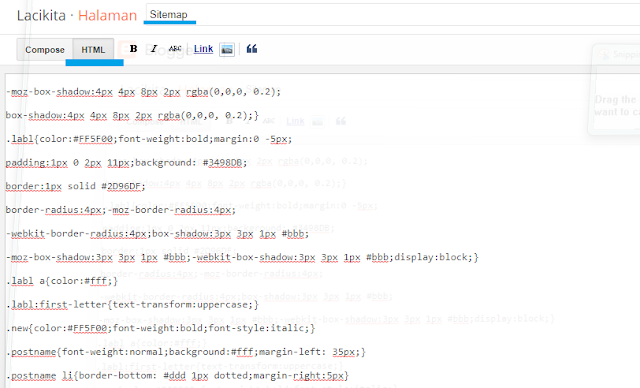
- Kemudian beri nama laman baru tersebut dan pilih mode HTML , setelah itu copy dan paste-kan script dibawah ini kedalam laman tersebut.
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style> <div id="toc">
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script> <script src="https://tegalwebside.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>

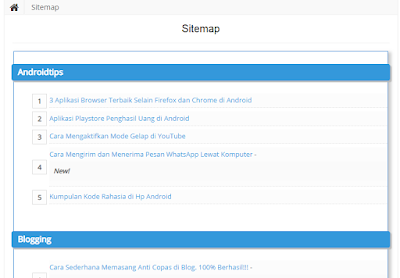
Setelah memasang script sitemap diatas, maka akan muncul laman sitemap keren dan responsive seperti gambar dibawah ini.

Demikian tutorial singkat cara membuat sitemap keren dan responsive di blog dan Semoga informasi ini dapat menambah wawasan kalian didalam dunia blogging.